今天繼續完成我們的履歷生成器
目前我們只有一個輸入跟輸出
使用者輸入完他的訊息後會回傳履歷給我
那我們想要再給他一些功能讓他寫更好的履歷給我們
像是應徵的工作類型,履歷表示語氣
這時候我們的prmopt就可以改成
introduction = input("輸入自我介紹:")
job = input("想應徵職業:")
job_description = input("職缺描述:")
prompt = "下面是我的自我介紹:" + introduction + "。我想要應徵:" + job + "。這份工作的主要工作內容為:" + job_description
記住不要太長,以防超過token
這邊我們可以簡單的限制textarea的字數限制
一般會抓3/4的中文字,如16k 就抓1萬2千中文字
那可能自我介紹限制2000,職缺描述也2000
因為他是把prompt跟輸出加在一起算的,所以這裡就要多測試了

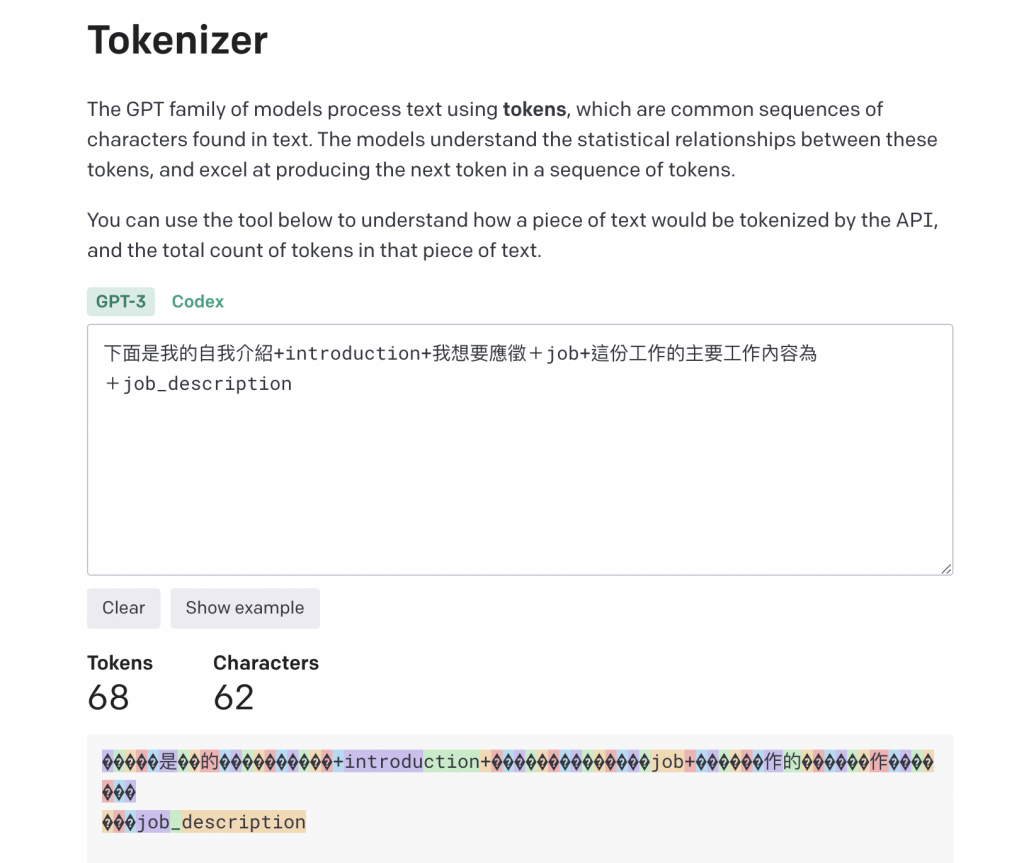
這邊可以用這個網站來快速測試,這是openai自己出的,但準確率沒有很高尤其中文,就參考就好
https://platform.openai.com/tokenizer
那到這邊為止我們都是用zero-shot的方式
就是一個prompt他就輸出,
這樣會有什麼問題呢?
最明顯的就是每次回覆的格式會不一樣
你好Jimmy,
很高興為您編寫履歷。以下是您的自我介紹和申請信息:
姓名:Jimmy
職業:軟體工程師
興趣:喜歡寫程式
職位申請:前端工程師
自我介紹:
我是一名對軟體開發充滿熱情的軟體工程師。我喜歡寫程式,並致力於不斷提升我的技能和知識,以開發高質量的軟體應用程序。我具備廣泛的編程經驗,尤其在前端開發方面,我有豐富的經驗和深厚的知識,能夠使用React等技術來建立和維護高效的網頁應用程序。
職位申請:
我非常興奮地申請前端工程師的職位。我相信我的技能和經驗使我成為這個職位的優秀候選人。我熟悉React和網頁開發的最佳實踐,並有能力迅速適應新技術和工具。我期待著在這個職位上為您的團隊貢獻我的專業知識和技能。
主要工作內容:
作為前端工程師,主要的工作內容包括使用React等前端技術來開發、維護和改進網頁應用程序。這包括但不限於以下項目:
- 設計和實現用戶界面,確保良好的用戶體驗。
- 優化網頁性能,提高響應速度。
- 與設計師和後端開發人員合作,實現項目目標。
- 處理和解決前端相關的問題和挑戰。
謝謝您考慮我的申請。我期待著有機會加入您的團隊,一起為您的項目取得成功作出貢獻。如果需要進一步的信息或面試安排,請隨時與我聯繫。
謝謝!
你好,Jimmy,
以下是你的履歷草稿,請檢查是否符合你的期望。如果有需要進一步的修改,請隨時告訴我。
---
## 履歷
### 個人資訊
- 姓名:Jimmy
- 職業:軟體工程師
- 興趣:寫程式
- 期望職位:前端工程師
### 經驗
#### 軟體工程師(目前職位)
- 公司:[公司名稱]
- 日期:[開始日期] 至現在
- 工作內容:
- 使用React框架進行網頁應用程式的開發和維護。
- 與團隊合作,參與UI/UX設計和前端開發。
- 處理網頁性能優化以提高用戶體驗。
- 負責解決跨瀏覽器兼容性問題和網頁安全性。
- 持續學習新的前端技術和工具,保持在領域內的專業知識。
### 教育
- 學位:[你的學位]
- 學校:[學校名稱]
- 日期:[畢業日期]
### 技能
- 前端開發:React、HTML、CSS、JavaScript
- 版本控制:Git
- 軟體工程原則:程式碼可讀性、測試驅動開發
- 團隊合作:良好的溝通和合作能力
### 證書
- React認證證書(如果適用)
---
這是你的初步履歷,如果需要做進一步的調整或添加任何特定的資訊,請告訴我,我會樂意協助你完成最終版本。祝你順利找到心仪的前端工程师職位!
像上面它會跟我們說如果想要調整添加任何設定都能跟它說
還記得前一天提到的role嗎
user跟assistant這裡就用得到了
我們可以提供他範例讓他了解我們想要什麼
assistant : 請問你想要哪些資訊
user : 我想要教育、技能、證書
assistant : 教育技能的格式
user : - 學位:[你的學位]
以此類推
給他範例完它就會提到這些資訊,回覆也較固定
這種技巧又稱few-shot prompting(少樣本提示)
